Websites have become a necessity for organizations with the rise of digitalization. According to Statista, in 2018, 86% of small businesses in Australia had their website.
And together with this increased demand, companies have become more selective with their website’s quality. They want to ensure that their website provides only the best experience to their customers. Moreover, technology has complicated the process of building a website. Most websites must have a lot of Front End elements such as responsive web design layout, SEO, and other trends.
These may look arduous to a lot of developers. Worry not, as tons of Front End web development tools can help you work faster. Read on and learn what we listed as our top 10 Front End web development tools in 2022.
Table of Contents
What is Front End web development?
Front End web development is the process of building the client-facing elements of a website, such as an interface, buttons, animation, banners, and links.
Moreover, one of the primary objectives of Front End development is to ensure that the website is convenient and has all the information needed by users. Likewise, it is the responsibility of Front End developers to take the design concept and other elements and install it through code.
What are the Top 10 Best Front End Web Development Tools?

It is reasonable for Front End web developers to use tools and software to build a website. Developers can handle the most tedious and repetitive tasks with these tools more. Likewise, here are some of our top front end development tools list to help your web development.
1. Atom – Code Editors

As a developer, you spend your whole day writing code for your application and website. As such, using the right tool can impact your productivity and workflow. One must have Front End development tools are code editors. Most code editors have features that help developers manage, examine, and edit the code.
One of the developer’s favorite code editors is Atom. It’s an open-source code editor developed by Github. Atom is customizable, and you can add hundreds of functions, themes, and features. Moreover, this tool is compatible with operating systems (OS) such as macOS, Linux, and windows. In addition, it supports many programming languages like PHP, javascript, CSS, Sass, Python, C, C++, and more.
Here are other features of Atom:
- Built-in package manager
- Autocompletion tool
- File system browser
- Find and replace feature
- Pre-installed four UI and syntax themes
2. CodePen – Online Coding Environment

There is nothing better than speeding up your coding and seeing the results in real-time. Another essential Front End development tools are an online coding environment or prototyping. This tool is an online code editor that allows you to see the results next to your code.
CodePen is one of the top Front End developer coding environment tools that lets coders build and deploy a website. This tool is excellent for creating test cases to learn and debug a website. Moreover, CodePen is a great tool for programmers to develop their website portfolio and show off the code and features.
Here are more components of CodePen:
- Preprocessors or compiles languages to simplify coding
- Support external scripts
- Template creation
- Collaboration mode
- Professor mode, perfect for team collaboration
- Presentation mode
- Collection of Design Patterns
3. Chrome Dev Tools – Developer Tool

When building a website, you need to test and see how they look to live in a browser before finalizing it or making modifications. Developer tools are among the top needs for Front End web development tools. It is a built-in feature for most web browsers. Using your browsers, you can see the code behind each website, allowing you to learn the code behind a website.
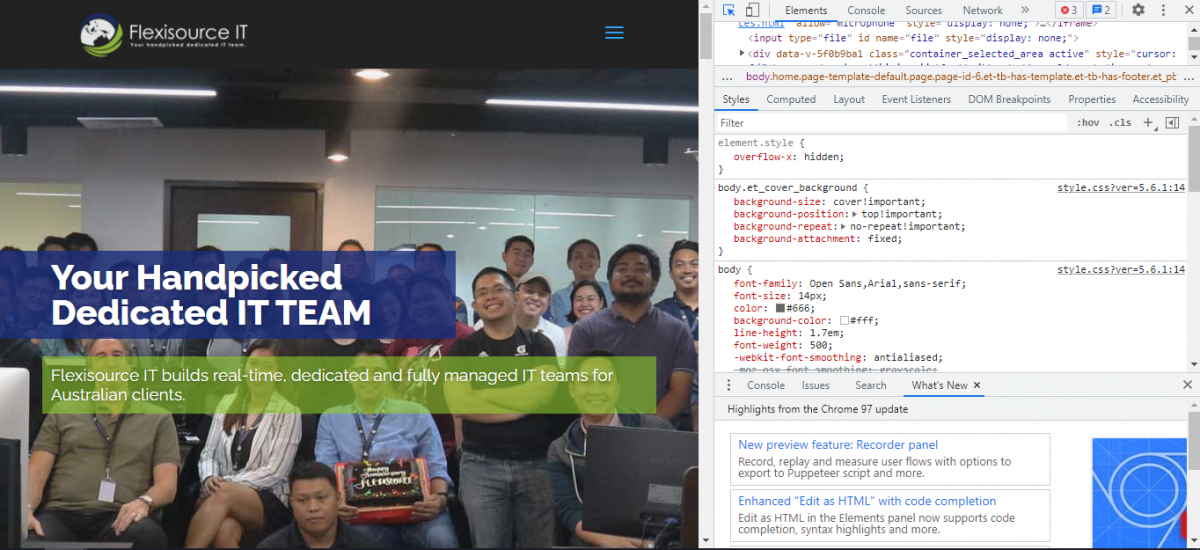
Google Chrome holds the leading desktop internet browser in the US, having 59.86% usage vs. other browsers. With that, our top choice pick for dev tools is Google’s built-in Chrome developer tool. This tool is accessible in both Chrome and Safari. To open, simply select Ctrl + Shift + C on Windows and Command + Option + I on a Mac. Also, you can try right-clicking on an element of the website and selecting inspect.
Here are some of the features of Chrome Dev Tools:
- Inspect and change CSS elements
- View, search, and edit nodes in the console
- Find and analyze unused CSS code and JavaScript
- Use the issue tab to search and fix issues with your website
- Run command and other actions
- Mobile design optimization
Remember, yet, that google releases an update of their dev tool. So try to keep updated with the new feature and upgrade your skills accordingly.
4. Bootstrap – Front End Framework

Another essential element when building your website is a Front End framework. A Front End framework is a package of files and assets needed for designing your website. Most frameworks include ready-made menus, forms, typography, buttons, and other assets.
Bootstrap is one of the top choices of open-source Front End development tools. It lets programmers develop responsive HTML, CSS, or JavaScript websites. Here are some of its popular features:
- Provides a responsive grid system
- Includes CSS and HTML design template for website element
- Easy to use, with basic knowledge of HTML and CSS
- Compatible with the latest browsers like Safari, IE, Firefox, and Chrome
- Provide powerful plugins for Jquery
5. HTML5 Boilerplate – Front End Boilerplates

Not all developers should build a website from scratch. You don’t have to do all your coding to create a unique website. One Front End web development tool that can help you expedite your process is boilerplates. This tool provides a code of templates of CSS, HTML, and JavaScript files that can help cut routine work or codes.
One of the top boilerplate web development tools is HTML5 Boilerplate. It is popular amongst big companies such as Australia Post, NASA, and Microsoft. This straightforward tool uses HTML, CSS, and JavaScript templates to create HTML5 websites.
Here are more of its features:
- Can integrate other Front End frameworks and content management systems
- Templates, including essential HTML5 elements and supporting documentation, including HTML page, CSS stylesheets, critical JavaScript files, htacess, and crossdomain.xml
- Equipped with index.html file that lets developer includes tags for mobile option and optimization
- Includes Apache server configs to help with improving performance and securing your website.
6. Sass – CSS Preprocessors

CSS is essential when designing a website. It controls the layout and all design-related elements such as colors, typography, and more.
Likewise, a CSS preprocessor is one of the most web design Front End web development tools. It can automate repetitive tasks, reduce error, and create reusable code snippets. In addition, this tool helps developers easily maintain, share, and read all vital codes.
One of the top CSS preprocessors in the industry is Sass. Sass is a widely used CSS preprocessor among web developers. It enables front web developers to efficiently operate variable creation, nesting rules, inline imports, and more. Also, this preprocessor is compatible with all CSS versions, making it convenient for developers to use any CSS library. Just install Sass on any project, and you can conveniently compile your CSS using the Sass Command.
Below are other notable features of SASS:
- Facilitates reusability methods and logic statement
- Includes built-in functions like parameter list, mathematics, and color manipulation
- Useable in three different ways – command-line tool, the plugin for rack enabled framework, standalone ruby module
7. Git – Version Control System

Keeping track of all the changes you make to your code is necessary for every development – whether a website or software. As such, you need a dependable version control system, one of the must-have Front End web development tools. This tool will help you check or even revert to the earlier version of your codebase.
One of the most common version control systems is Git. Git helps developers track and manage the source code and see what changes were made, by whom, and when it was made. Likewise, It is an excellent tool for collaboration among developers.
Git helps developers have smooth cooperation without the risk of code conflict. Furthermore, you can even roll back to the earlier state of the code using the tool.
Here are other features of the device:
- Supports non-linear development
- Highly scalable
- Compatible with various operating systems
- Allows running parallel projects
- Stores all data related to a project in a local storage
8. jQuery – JavaScript libraries

JavaScript is one of the most Front End programming languages. Popular sites like Amazon, Google, and YouTube uses JavaScript. According to w3techs.com, about 97.8% of websites use JavaScript.
Likewise, Front End developers must know all the fundamental elements of this programming language, including its libraries. There are a lot of JS libraries available online, but one of the top choices of many developers is jQuery.
This Front End web development tool is a straightforward and reliable cross-platform JavaScript library. jQUery was made to simplify the Front End scripting of HTML and make it easier to create HTML document traversal, AJAX, animation, and more. Moreover, it’s a great tool to make your website interactive without the hassle of creating it from scratch.
Here are more of its features:
- Lightweight JS Library
- Support cross-platform and different browsers
- Flexible and scalable
- SEO-friendly
- Created pages load faster
9. npm (Node Package Manager) – Package Manager

A package manager is an essential tool to have with Front End development. It prevents coupling your codebase and provides an easy installation method for new dependencies. Besides, package managers handle duplicate dependencies, something familiar in Front End development.
Npm, or Node Package Manager, is one of the largest software repositories and hosts popular code packages such as BootStrap, React jQuery and more. This tool is excellent in publishing, discovering, and installing node programs and reusable code packages.
Below are other features of NPM.
- Easy installation
- Compatible with cross-platform software such as macOS, Linux, Windows, etc.
- Consists of thousands of packages
- Share code with any NPM users
- Restrict code to other developers
- Standalone tool
10. WAVE (Web Accessibility Evaluation Tool) – Code Validator
After building your website and you are ready to launch. The last step is to ensure that you meet all requirements and industry standards. As such, another necessity-have Front End development tools are code validators. This tool ensures that your site is optimized for search engines, fast to load, and works with different platforms and devices.
WAVE is a code validator tool extension – available for both Chrome and Firefox. It gives developers an impression of how accessible their web page is, identifies issues, and provides recommendations on how to repair it. Likewise, the following are some of the prominent features of WAVE:
- Can verify color and contrast
- Ability to test content scaling
- Navigate the site using only keyboard
- Easy to understand report views
Conclusion
And there you have it. These 10 Front End development tools are essential to building the latest websites. Don’t let this website cut your choices yet. There are tons of other Front End development tools available online.
Remember, the first step in choosing the right tool is your requirements and seeing if it can handle them. Likewise, this article can help you in your web development journey. You can apply with Flexisource IT to jumpstart your web development career. Check our career page to learn more!
Pamela is a full-time content writer and a lifelong Philomath. Her previous experience as a research analyst made her passionate about traveling the world and understanding how it works. During her day off, you can often find her indoors, writing stories or oil painting.